Drupal 7 Quick Start Guide
Please Note: As a Quick Start Guide, instructions here are short, simple, and to-the-point.
Detailed walkthroughs are available for many of these topics.
Check out our User Guides and Video Tutorials!
Logging In/Out Of Your Site
Drupal 7 uses Cal Poly's Central Authentication Services (CAS) to log in. This means you can log in with your Cal Poly Portal username and password – no separate account necessary!
To login to a production (live) site, go to:sitename.calpoly.edu/user
To login to a staging site, go to:sitename-stage.calpoly.edu/user
Click the log in button, and if prompted, enter your Portal credentials. You have successfully logged in if you see a black and a gray bar at the top of the page and your username in the top right corner.
You can log out using the button in the top right corner of the screen.

Creating and Editing Pages
Creating Pages
To create a new page, click Add Content, in the top left of your window. Then select the type of content that you'd like to add – in most cases, this will be Basic Page.
Before you save your page, remember to select a site section. On most sites, you'll be selecting This Site.
Finally, don't forget about the Moderation State! By default, Drupal 7 will save your page as a Draft. If you want your page to be publicly visible, you need to change the page to Published.

Editing Pages
To edit an existing page, navigate to the page you want to edit. You can find the page using your site's navigation, or you can click on Find Content in the top left corner of your window.
Click on New Draft or Edit Draft (edit appears if you have an unpublished draft already available) when you find the page you want to make changes to.
Remember that the default Moderation State is Draft! If you want your changes to go live, make sure to set your page to Published.
Finding Content on Your Site
Click on Find Content in the top left corner of your window to see a list of all the pages that you can access on your site.
Site Administrators and Advanced Authors can also click on Content, in the black menu above Find Content.

File Browser – Adding Images or Documents
The file browser is how you will upload images or documents to your site, and later browse through those files to add them to your pages. You can either access the file browser directly to upload your files before making your pages, or you can access the file browser while you are editing a page to add images or documents on the fly.
Accessing and Navigating the File Browser
To upload your images or documents in advance, click on File Browser in the top left corner.

To access the file browser on the fly, click Browse Server when adding a URL link or image to your page. Note that you need to set the Link Type to URL to add a link to an image or document.


Select the folder (directory) that you want to upload your file to. You can create a new directory or subdirectory with the Directory button.
Uploading Files and Inserting Files
When you are in the directory you want to upload to, click Upload (#1), and then +Add Files (#2). Select the file(s) you want to upload, and then click the second Upload button (#3).

If you are editing a page, double-clicking the image or document will both add it to your page and close the file browser. If you accessed the file browser directly, you can use the back button in your browser to return to your site.
Editing Blocks
Click on Structure and then Blocks. You can set the region of the block using the drop-down menu on this page, and you can edit the block itself by clicking configure.
Configuring a Block
Block Title
The title that will appear on the block when it is rendered on your site. Depending on what the block is for, you may or may not need this. As an example, a widget will use a title, but an image block in the right sidebar will most likely not use a title.
Block Description
What appears on the block on the Blocks page in the table that lists all of your blocks. This helps identify the block so you can locate and manage it later on.
It most cases, we recommend that this description matches the block's title (if applicable) to avoid confusion, but in some cases a detailed description may be more suitable.
Block Body
The editor you can edit the block's content with, just like with other content types such as a basic page. However, note that styles are applied based on the block's region, so what you see here does not represent what the block will look like when it is rendered on your site.
Region Settings
This allows you to determine where the block should appear on your site (such as the right sidebar or widget region). This can also be done from the Blocks page.
Visibility Settings
This allows you to determine which pages on your site the block will appear on. Enter the path for each page, and enter one path on each line. The path is what comes after the homepage URL:
departmentname.calpoly.edu/path-goes-here
Editing Menus
Click on Structure and then Menus. From there, you can do any of the following to manage your menus:
- Use Add Link to add a new link to a menu
- Use List Links to manage all links that are listed in a menu
- Edit an existing link or add a new one with +Add Link
- The checkbox under Enabled allows you to disable links. Disabled links are easily re-enabled, but deleted links must be added from scratch.
- Use Edit Menu to change the menu's title and description
- The description appears on this page to help you identify the menu
- Use +Add Menu to create a new menu
Broken Links and Link Management
Click on Manage My Site in the top left of your window. There are a variety of options on this page that can be used to view and sort both content and links on your site, including the Broken Links report.
User Management
- Click on People in the top menu
- Click +Add CAS User
- Enter their CAS username and click Create new account
- In the confirmation message you will receive, click on their username
- Edit the user you just created and enter their email address
- Assign a role to the user, and then click Save
Using the Table of Contents
The Table of Contents will appear at the top right of your page's body area and automatically turn all H2 Headings into anchored links. Clicking on one of the ToC links will take the user directly to that section on the page.
Click on Structure and then Blocks. Make sure that the Table of Contents block is set to the Table of Contents Region.
Click Configure next to the Table of Contents block, and scroll down to the Visibility Settings. We recommend setting the Visibility Settings to Only the listed pages, and then adding the path for each page you want to use the Table of Contents on.
Building a Site From Scratch
You can always do what works best for you, but here is our recommended process for users building a new site from the ground up:
- Upload all files (images/documents)
- Build each of your pages
- Construct your menus
- Add links
We do menus and links last because you can't link to something that doesn't exist yet – so the site content needs to be in place before you can solidify all your links. We'll do menus before page links because menus can help us navigate to the pages we want to edit, making it easier to insert page links.
Embedding a Video or Calendar
Videos and Calendars can be embedded on your page in iframes using the following steps:
- Change the text format of your page to CP Extended Filter
- Copy the iframe code of your video or calendar.
- Ex: on a Youtube video, click Share and then Embed
- Switch to the Source view of your page editor and paste the code
Editing The Social Media Links
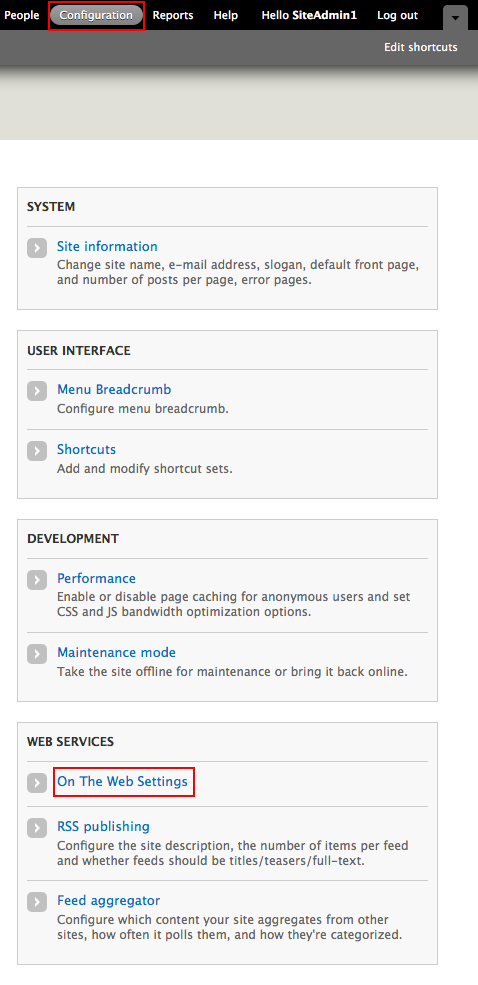
The social media icons that appear in the bottom right of your site can be edited easily. At the top of your window, click on Configuration. Next, under the Web Services section, click On The Web Settings.

Click Social Media Site Links to expand all the available links. Adding or removing a link will automatically add or remove the relevant icon.




